Hur valde du färger när du skapade din webbplats?
Var det så enkelt att ditt företags grafiska manual talade om vilka färger du skulle använda, kanske utgick du ifrån färgerna i företagets logotyp eller tog du de färger du tyckte kändes rätt just för stunden. Men visste du att dina färgval kan påverka synligheten av ditt innehåll och avgöra om din webbplats verkligen är tillgänglig för alla?
Tillgänglighet enligt WCAG 2.1AA
Sedan 2018 är Webbtillgänglighetsdirektivet etablerat som lag i Sverige. Lagen talar om vilken nivå av tillgänglighet som krävs på innehållet på webbplatser, appar samt intra- och extranät från offentligt styrda organ och offentliga aktörer inom skola, vård och omsorg. Du kan läsa mer om Webbtillgänglighetsdirektivet i vårt tidigare blogginlägg.
Oavsett om du direkt berörs av lagen eller inte, så kan din webbplats dra nytta av en ökad tillgänglighet för alla dina besökare. Just färgsättningen är en viktig punkt om du vill komma igång och jobba med tillgänglighet i enlighet med WCAG:s riktlinjer.
Ta hänsyn till kontrast- och färgseende på din webbplats
Det är mer vanligt med olika synsvårigheter än man kan tro och med några mindre korrigeringar av dina färger kan du enkelt göra din webbplats mer tillgänglig för besökare som ställer krav på ökad tillgänglighet.
Vanligt med synfel
Ca 70-75% av Sveriges befolkning har någon form av synfel. Det kan låta som en överväldigande siffra, men i de flesta fallen korrigeras synfelet enkelt med hjälp av glasögon eller linser. Men vad händer när det inte är möjligt?
Defekt färgseende
Ca 8% av Sveriges män och 1% av Sveriges kvinnor har ett defekt färgseende. Det finns flera olika typer av defekt färgseende och de brukar ofta, i dagligt tal, felaktigt kallas för färgblindhet.
Kontrastseende
När det kommer till kontrastseende kan vi enkelt säga att det är åldern som tar ut sin rätt. Exempelvis så har en 65-åring i snitt bara 30 procent av sitt kontrastseende kvar i jämförelse med en 20-åring. Det är en gradvis förändring i hur man uppfattar kontraster som sker under vårt åldrande och därför viktigt att du tar höjd för på din webbplats, framförallt om du riktar dig till en äldre målgrupp.
Kontrastförhållandet på dina färger
Du vill väl att ditt innehåll ska synas för alla? Då bör du ha ett gott kontrastförhållande mellan text och bakgrundsfärger. Men vad betyder det egentligen att färgerna måste hålla ett visst kontrastförhållande och hur vet du om dina färgval håller måttet?
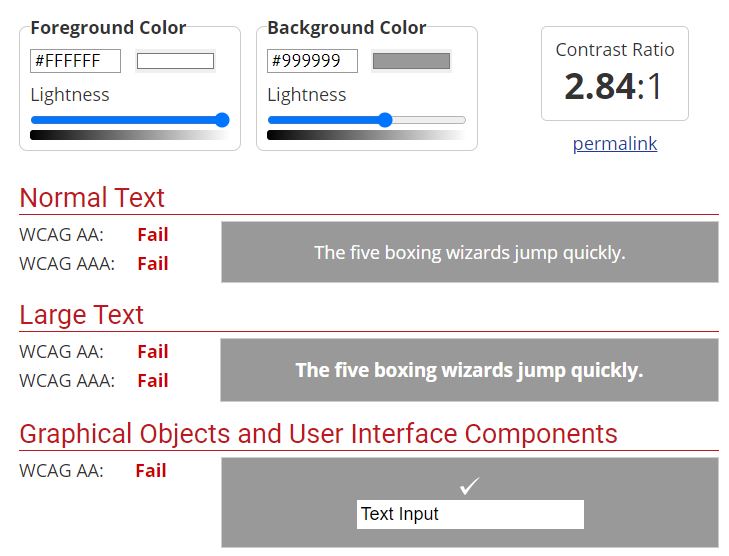
Det finns i dagsläget många gratisverktyg på webben där man enkelt kan kontrollera sina färger och som snabbt ger dig svar om dina färger håller måttet. Här hittar du ett exempel där du kan testa kontraster på nätet.
Kontrast
Kontrast är skillnaden i upplevd ljusstyrka mellan två olika färger. Den brukar anges i en skala som förhåller sig till varandras ljushetsskillnad och sträcker sig från 1:1, dvs vit på vit, till 21:1 som är svart på vit.
Kontrastförhållande
Kontrastförhållande, eller Contrast Ratio, är värdet på skillnaden på förhållandet mellan den ljusaste och den mörkaste nyansen. För att uppnå tillgänglighet i enlighet med WCAG 2.1AA på din webbplats, krävs det att dina färgval (ex textfärg mot bakgrund) håller en kontrastförhållande på 4.5:1 för normal text och 3:1 för större texter och andra grafiska element.
Som du ser på bilden ovan så når dessa färgval ett kontrastförhållande på 2.84:1 och är inte i enlighet med WCAG2.1AA. Dessa färger behöver därför justeras för att de ska nå upp till kraven för tillgänglighet.
Färgsättning för att förmedla information
När du hittat ett bra kontrastförhållande mellan dina färger bör du inte enbart förmedla information enbart med hjälp av färger. Du bör även tänka på att man bör kunna förstå och tolka innehållet även om man inte kan se färg på ett korrekt sätt.
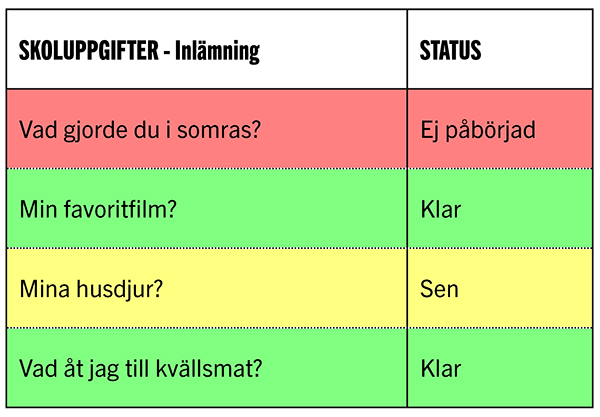
Som i exemplet nedan med Skoluppgifter så är det bara en färgindikation som talar om inlämningsuppgifternas olika status. Detta gör det förvirrande och oåtkomligt för en person med nedsatt syn, defekt färgseende eller som åsidosätter sidfärger. Det därför inte heller godkänt enligt WCAG 2.1AA.

Ett sätt att korrigera detta är att lägga till ytterligare en kolumn som talar om inlämningsuppgiftens status. Det blir tydligt och du kan fortfarande använda dig av färger bara det inte är det enda sättet som presenterar uppgifternas status. Tvärtemot gör ju detta att informationen blir ännu mer tillgänglig för besökare som även kan se färgskillnaderna.

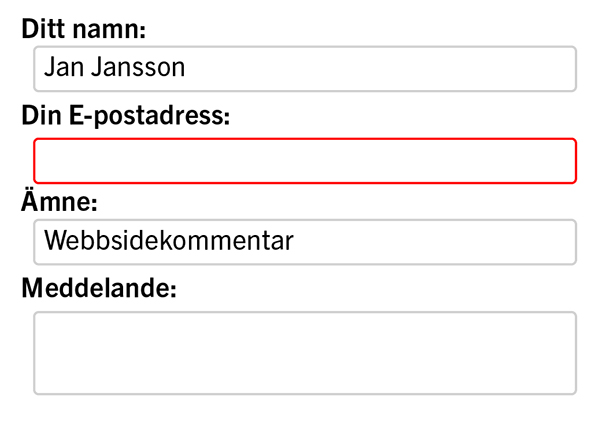
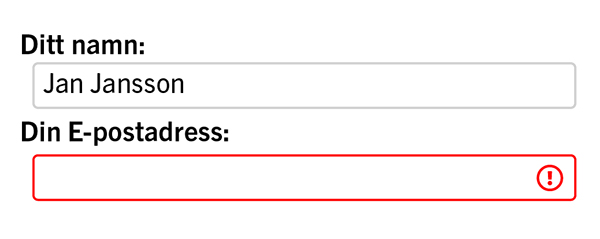
Det är även vanligt att indikera till exempel obligatoriska fält som felaktiga genom att sätta en färg på ramen på det fält som är felaktigt ifyllt eller saknar information.

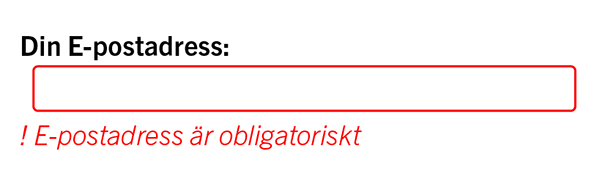
Detta gör även det svårt för personer med synsvårigheter att veta vilket fält som bör korrigeras eller fyllas i. Du bör istället förtydliga dina varnings- och bekräftelsemeddelanden till exempel med hjälp av olika ikoner och/eller förklarande texter.


Du bör även förtydliga dina länkar med till exempel en understrykning eller en ikon samt ha en transformering av muspekaren vid interaktion med länken. Sidans innehåll bör också delas upp med hjälp av andra grafiska element så tex. ramar, beskrivningar, bilder och andra avdelare.
Gör en Tillgänglighetsanalys
Även om färgsättning och kontrast bara är en liten del av de 50 riktlinjer som WCAG 2.1AA innefattar, så är det en väsentlig del i att se till att alla dina besökare kan använda och tolka din webbplats.
Vill du ha hjälp med att kontrollera din tillgänglighet och göra en tillgänglighetsanalys på din webbplats? Kontakta oss på SWH idag så berättar vi mer om hur vi kan hjälpa dig!