Visste du att det inte bara är Appar som du kan lägga till på ditt skrivbord i mobilen?
Du kan även skapa snabblänkar till olika webbsidor som du kanske besöker ofta.
När du skapar genvägar hämtas information från webbsidan för att skapa ikonen, vilket gör att det kanske inte alltid blir riktigt snyggt?
Men det är ganska enkelt att själv skapa en egen snygg Iphone-ikon för din webbsida. Det gör att den genväg som läggs till från din webbsida får samma utseende som de andra appikonerna.
Spara ikoner för webbplatser i Iphone
Så här gör du för att spara ikoner på ditt skrivbord.
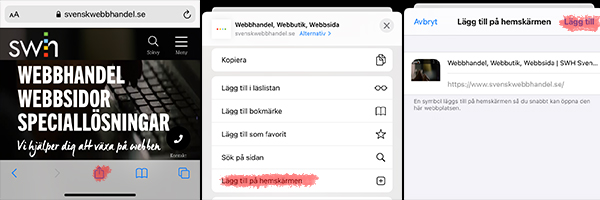
Börja med att surfa in på sidan du vill spara genvägen till i webbläsaren Safari på din Iphone.

- Tryck på Genvägsikonen längst ned på sidan. Den ser ut som en kub med en pil som sticker upp i toppen.
- Välj Lägg till på hemskärmen.
- Du får en förhandsvisning av den ikon och den text du kan spara på skrivbordet. Om du vill kan du anpassa texten som kommer stå under ikonen.
- Tryck på Lägg till.
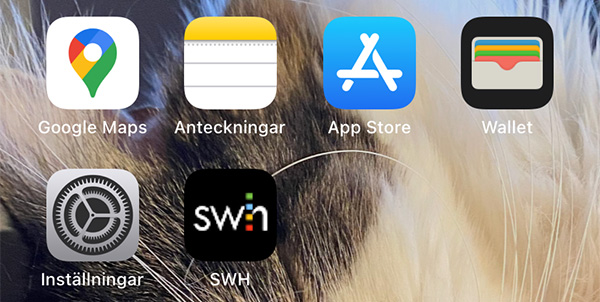
Nu finns genvägen på ditt skrivbord. Som synes på förhandsgranskningen här ovan så har vi på Svensk Webbhandel inte någon vidare snygg ikon i nuläget. Det måste vi ju givetvis göra någonting åt.
Skapa egna Iphoneikoner
Du måste använda dig av ett bildbehandlingsprogram för att kunna spara din ikon i rätt storlek. Själv använder jag Photoshop, men har du inte tillgång till det så finns det lite tips på olika webbaserade och gratis bildbehandlingsprogram i vårt tidigare blogginlägg.
- Välj vilken bild du vill ha i din ikon.
- Förslagsvis skulle jag i de allra flesta fall föreslå din egen logotyp. - Anpassa och beskär din bild i 57x57pixlars storlek.
- Ingen specialdesign på bilden krävs utan själva "app-designen" lägger Iphone på automatiskt. Det kan dock vara bra att öka på marginalen runt bilden litegrann för att vara säker på att allt bildinnehåll kommer med i ikonen. - Spara filen som en .png-fil med namnet "apple-touch-icon.png".
- Ladda upp filen till servern för din webbplats.
- Du kan lägga filen direkt i rooten på din webbplats vilket ger sökvägen: "domannamnet.se/apple-touch-icon.png".
- Vill du lägga filen någon annanstans behöver du lägga till följande kod i din HEAD-tagg:
<link rel="apple-touch-icon" href="/egenkatalog/apple-touch-icon.png"/>.
Byt ut /egenkatalog/ så att sökvägen stämmer överens med den katalog där du placerat filen.
Nu är det klart och du kan lägga till din egen nya snygga Iphone-ikon på skrivbordet. Om du vill så testa gärna att lägga till SWH på ditt skrivbord så kan du besöka oss igen!