När vi talar om bilder på webben talar vi ofta om jpg, png och i vissa fall också gif. Men visste du att det faktiskt finns ett modernare bildformat som kan hjälpa dig att sänka dina bildstorlekar och således snabba upp din webbplats? Bildformatet ifråga är WebP.
WebP utvecklades av Google och lanserades redan 2010. Bildformatet har alltså redan funnits ett antal år och har blivit mer och mer etablerat som ett riktigt grymt alternativ. Men varför är WebP egentligen ett så bra alternativ för bilderna på din webbplats? Svaret landar i att WebP har en imponerande kombination av bildkvalité, filkompression och funktion inbakat i ett och samma bildformat.
Styrkorna med WebP som bildformat
WebP utvecklades som ett alternativ till både filformaten .png och .jpg. Syftet var (och är fortfarande) att producera bilder med likvärdig kvalité, men mindre filstorlek, än motsvariga bilder i .jpg eller .png.
Fördelarna med WebP är, som vi tidigare varit inne och nosat på, många. Det som sticker ut med WebP är dess stöd för olika typer av kompression, transparens (genomskinlighet) och animeringar. Detta innebär att WebP funktionsmässigt har alla styrkorna från både .jpg, .png och .gif inbakat i ett och samma bilformat. Detta samtidigt som formatet konsistent genererar bilder med likvärdig kvalitét till en mindre filstorlek.


Svagheter med WebP och hur man undviker fallgropar
En av de få svagheter som i dagsläget finns för WebP är det faktum att inte alla webbläsare har stöd för bildformatet. Över 72% av dagens globalt aktiva webbläsare har i skrivande stund stöd för WebP, och även om det fortfarande är ett brett stöd, så räcker det alltså inte att bara uppdatera dina vanliga img-taggar från .jpg till .WebP om du vill säkerställa att alla dina besökare kan se dem.
Att endast byta ut bilderna rakt av kommer oundvikligen att leda till att vissa av dina besökare möts av tomma platser och ikoner för trasiga bilder där dina .webp bilder borde visas:
Men förtrösta inte, även där WebP möter vissa svagheter så finns det sätt att dra nytta av styrkorna med WebP, utan att lämna vissa av dina besökare bildlösa.
Crossbrowser-kompabilitet för WebP
För att lösa eventuella kompabilitetsproblem mellan webbläsare och WebP, vänder vi oss till HTML5. Med korrekt användning av Picture-taggen i HTML5 kan vi säkerställa att din bild visas oavsett webbläsarens stöd för WebP, och oavsett webbläsarens stöd för picture-taggen.
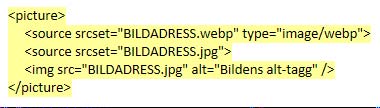
Picture-taggens innehåll byggs i detta scenario upp av tre taggar.
- Rad 1: En source-tag med en .webp bild är den första bilden som webbläsaren försöker att läsa in, om webbläsaren inte har stöd för .webp så går den vidare till nästa sourcetag.
- Rad 2: En source-tag med en .jpg bild, om webbläsaren inte kunde tolka .webp bilden går den vidare till denna .jpg bild och läser in den istället.
- Rad 3: En img-tag med samma .jpg bild, om webbläsaren inte har stöd för Picture-taggen kommer den landa i img-taggen och visa den .jpg bild som är angiven där.
Tycker du det känns krångligt? Sitt lugnt i båten. Implementeringen av WebP bilder är någonting din webbyrå bör kunna hjälpa dig med. Kontakta oss på Svensk webbhandel så kan vi hjälpa dig börja dra nytta av fördelarna med WebP-bilder på din webbplats.
Vill du läsa mer från oss om bildhantering? Kolla in någon av våra tidigare artiklar om bilder på webben: