Det första som en användare upplever på en webbplats är hastigheten som det tar att ladda sidan. Om den laddar väldigt snabbt känns sidan oftast trygg och hanterlig i sin egen takt, men om det tar för lång tid kan det lätt istället leda till att användaren tröttnar och byter till en annan sida innan startskärmen har hunnit visa sig.
Vet du om din webbplats upplevs som långsam? Och i så fall vad du kan åtgärda för att den ska gå snabbare? Här ger vi på Swh dig en handledning på vad du kan göra för att ta reda på det, och vilka åtgärder du kan göra för att få en snabbare webbplats.
Steg 1 - Testa
Först behöver vi se vilka förändringar som behöver utföras och hur stora dessa förändringar lär vara. Det kan vi får svar på genom att testa den befintliga webbplatshastigheten. Det finns ett antal hjälpmedel tillgängliga online för att mäta webbplatshastighet, de flesta kräver bara en webbadress och ett konto för att stödja med tester och uppmätningar av den befintliga webbprestandan.
Solarwinds Pingdom Tools är ett bra verktyg som kan mäta svarstid och nätverksprestanda. Där kan man även få veta mer omkring vilka användare som besöker webbsidan, vilka webbläsare de använder och vilken typ av webbprestanda som de upplever. Genom att ange en URL går det att enkelt testa hur lång tid det tar för webbsidan att svara och om något fel uppstår vid sidhämtning.

Vi tipsar om dessa referenstider att hålla koll på:
1 sekund eller snabbare – Mycket väl optimerad webbsida.
1-2 sekunder – Bra optimerad webbsida.
2 sekunder eller långsammare – Sidan bör optimeras vidare.
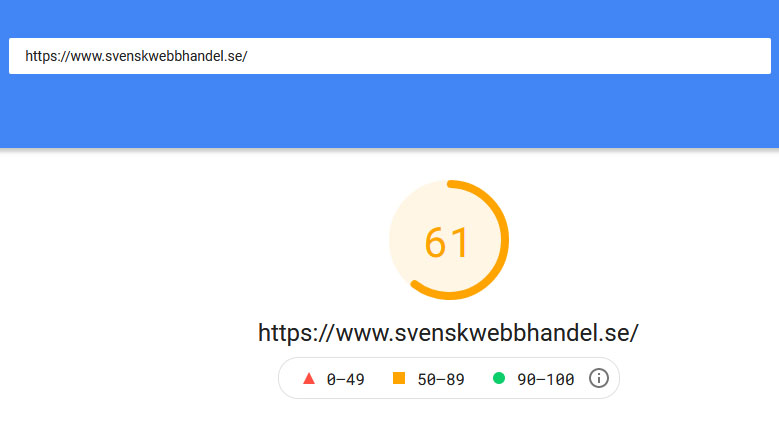
Google PageSpeed Insights är också ett bra och tydligt verktyg som kan ge svar på prestanda hos webbsidor. Där räcker det också bra med att ange en URL bara, sedan tilldelar Google PageSpeed Insights ett betyg mellan 0 och 100 med en tillhörande färg. Systemet ser alltså ut såhär:
100-90 (grön) - Väl optimerad webbsida.
89-50 (gul) - Okej hastighet som kan förbättras.
49-0 (röd) - Sidan är väldigt långsam.

Steg 2 - Analysera
Nu när vi har testat om sidan tar lång tid att ladda, bör vi även ta reda på vilka delar av sidan som orsakar problem. Det finns ganska många olika faktorer som kan påverka en webbsidas prestanda, och därav tar vi med oss våra testresultat från tidigare steg och använder våra verktyg för att bedöma vad som kan göras för sidans prestanda.
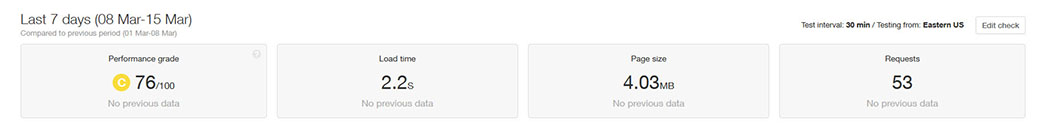
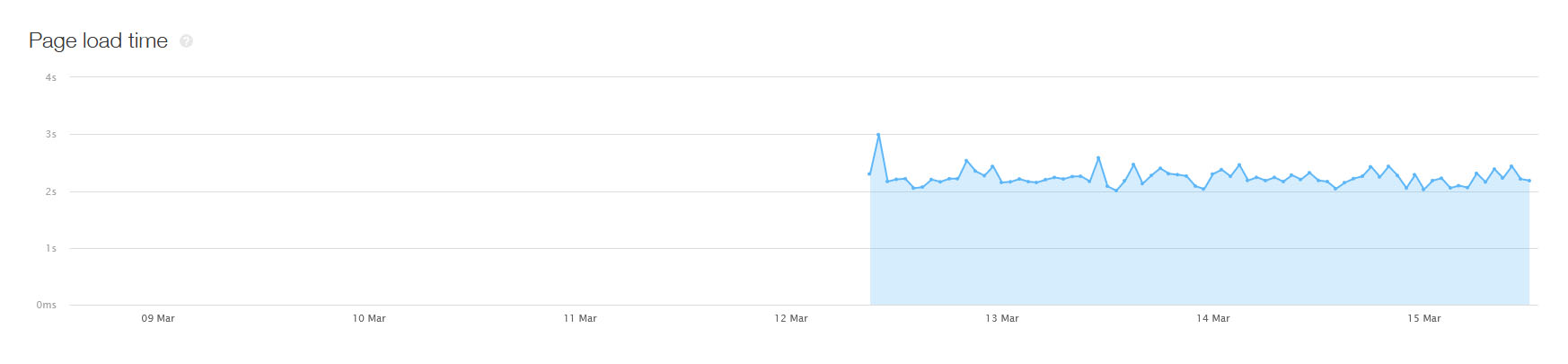
Solarwinds Pingdom Tools ger oss tydliga svar på vilka delar av sidan som kan åtgärdas. Vi rekommenderar att hålla koll på dessa värden:
Page load time - Den tid det tar att ladda hem hela sidan, där 1-2 sekunder eller snabbare är bra. 
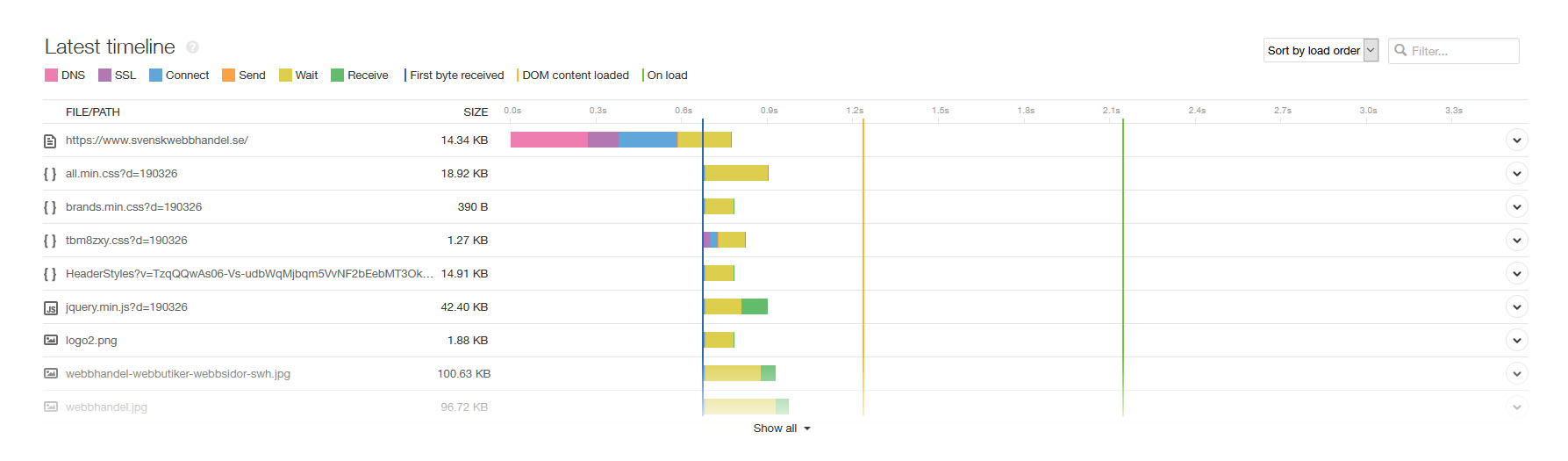
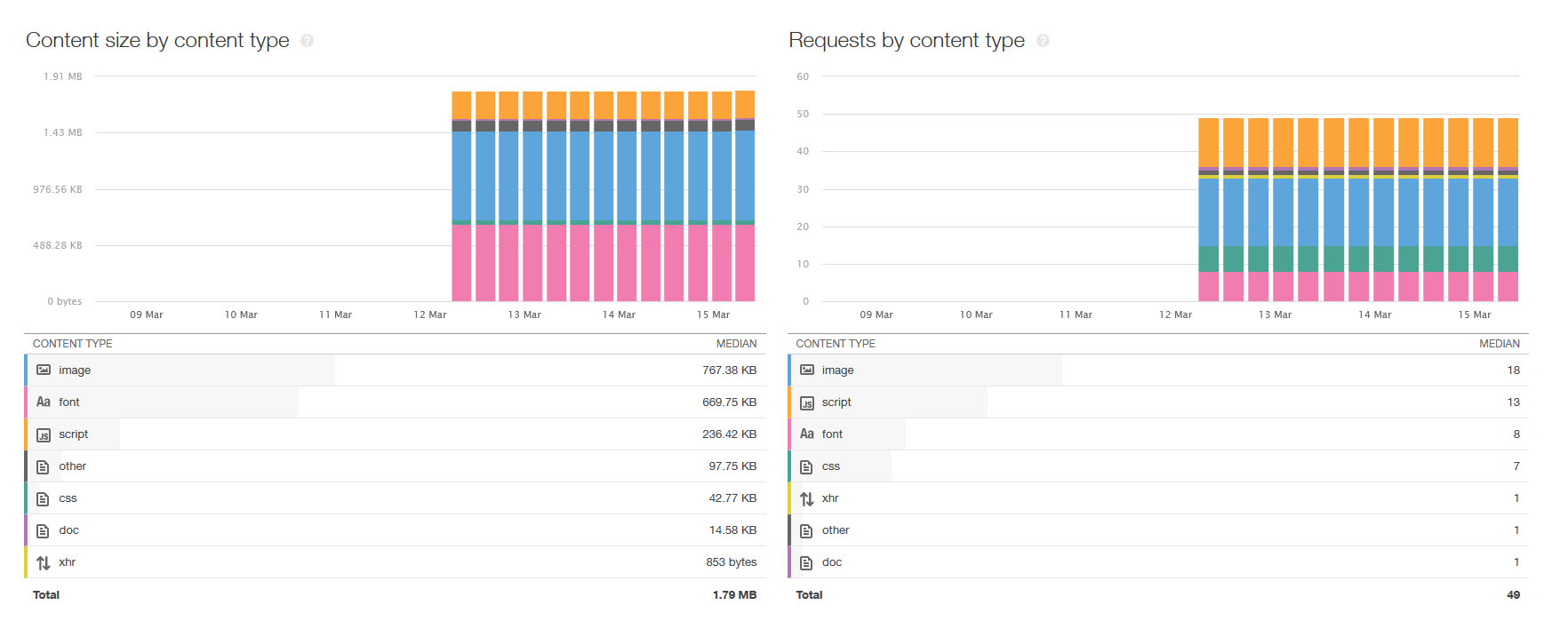
Latest timeline - Totala storleken på sidan när alla förfrågningar räknas in och storlek på sidans enskilda förfrågningar. Om hela sidan är större än 1 MB eller om det finns någon enskild förfrågan som är större än 50kB, går det troligtvis väldigt långsamt och saker bör troligtvis tas bort eller komprimeras från sidan. 
Storlek på varje förfrågan - Storlek för varje enskild förfrågan, överskrids 40-50kB gör den förfrågan troligtvis sidan långsammare. 
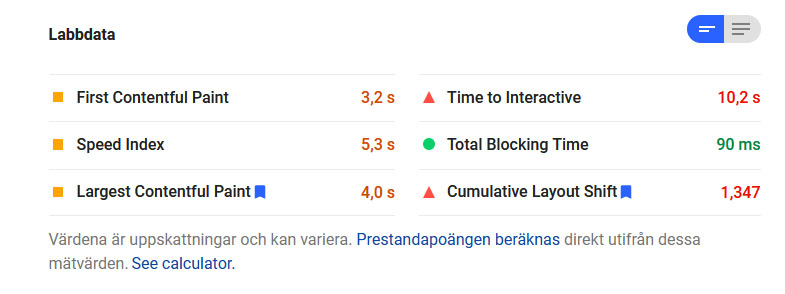
Google PageSpeed Insights visar också på vilka labbdata som behöver förbättras mer eller mindre. Kategorierna visas upp på det här viset:
Första innehållsrenderingen - Anger när den första texten eller bilden ritades upp.
Hastighetsindex - Visar hur snabbt en sida fylls med synligt innehåll.
Största uppritningen av innehåll - Anger tidpunkten då den största texten eller bilden ritades upp.
Tid till interaktivitet - Den tid det tar innan sidan är fullständigt interaktiv.
Total blockeringstid - Summan av alla tidsperioder mellan Första innehållsrenderingen och Tid till interaktivt tillstånd när uppgiftstiden överskred 50 ms.
Kumulativ layoutförskjutning - Mäter rörelsen hos synliga element inom visningsområdet.

Steg 3 - Förbättra
Nu när vi vet vilka faktorer som påverkar sidans webbhastighet, så kan vi gå vidare till att åtgärda där problemen finns. Både Solarwinds Pingdom Tools och Google PageSpeed Insight visar tydligt vad som kan påverka webbsidan mest i nuläget.
En vanlig orsak till långsam webbhastighet kan vara stora filer eller resurser på sidan. Det går oftast att minska filstorleken på de största bilderna med ett bildhanteringsprogram, eller spara om dem i annat bildformat. Bilder satta som JPEG 2000, JPEG XR och WebP är i regel snabbare än bilder i PNG-format.
Det går även att tillåta "lat inläsning" i HTML-koden för bilder som ligger utanför skärmen. På det viset laddar bilder som inte syns i bakgrunden, och därav blir sidan interaktiv mycket snabbare.
Det är vanligtvis även värt att se över generella resurser i koden som inte används. Det kan vara CSS-rader eller JavaScript som inte används som också kan påverka den totala överföringsstorleken och därmed göra sidan långsammare.
Alla webbsidor har olika behov när det gäller webbplatshastighet. Utför stegen i den här ordningen för din webbplats och bedömer därifrån webbplatshastigheten, så kan du vara säker på vilka åtgärder som behöver göras för att din sida ska bli snabbare.