Har du någon gång funderat på vad som gör att webbsidan du besöker ser ut på ett visst sätt? Vad gör egentligen att texten blir en viss storlek, bakgrunden en viss färg eller att en ruta får en viss ram? Det du ser är resultatet av det som heter CSS.
Vad är CSS?
CSS är en förkortning av Cascading Style Sheet och är ett språk som används på Internet för att ge webbsidor sitt utseende eller sin stil. CSS är beroende av ett annat märkspråk, t.ex. HTML, och kan inte fungera själv för att kunna utföra någonting på en webbsida.
Ofta används programmeringsspråket HTML för att strukturera en webbsidas innehåll och med hjälp av CSS får det strukturerade innehållet sitt utseende och formatering, helt enkelt sin stil.
Vad är en stilmall?
Ofta kallar man CSS även för stilmall då det har som uppgift att sätta stilen på en eller flera webbsidor. För att kunna ge ett format till exempelvis ett typsnitt, som att ange vilken färg och textstorlek som texten ska ha, kan man i stilmallen lägga till ett antal regler som styr hur den valda texten och typsnittet ska visas ut på webbsidan. Genom att använda sig av mer komplicerade regler i stilmallen kan även styra hela sidans layout samt hur webbsidans olika delar ska bete sig när den visas ut i olika skärmstorlekar som i mobilen eller i datorn.

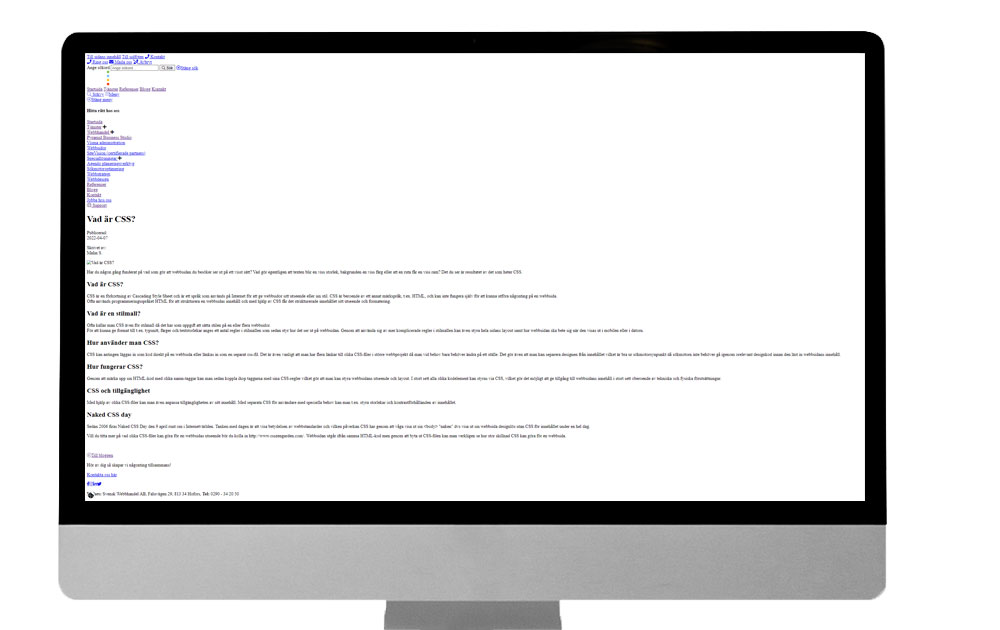
Såhär ser denna bloggsida ut utan CSS, så kallad Naked CSS.
Hur använder man CSS?
CSS kan antingen läggas in som kod direkt på en webbsida eller länkas in som en separat css-fil. Det är även vanligt att man har flera länkar till olika CSS-filer i större webbprojekt då man vid behov bara behöver ändra på ett ställe och inte i alla filer för att ändra tex en textstorlek. Det gör även att man kan separera designen från innehållet vilket är bra ur sökmotorsynpunkt då sökmotorn inte behöver gå igenom all orelevant designkod innan den läst in webbsidans innehåll.
Hur fungerar CSS?
Genom att märka upp sin HTML-kod med olika namn-taggar kan man koppla ihop taggarna med sina CSS-regler vilket gör att man kan styra webbsidans utseende och layout. I stort sett alla olika kodelement kan styras via CSS, vilket gör det möjligt att ge tillgång till webbsidans innehåll i stort sett oberoende av tekniska och fysiska förutsättningar.
CSS och tillgänglighet
Med hjälp av olika CSS-filer kan man även anpassa tillgängligheten av sitt innehåll. Med separata CSS för användare med speciella behov kan man t.ex. styra textstorlekar och kontrastförhållanden av innehållet så att det till exempel kan anpassas för personer med nedsättning av synen.

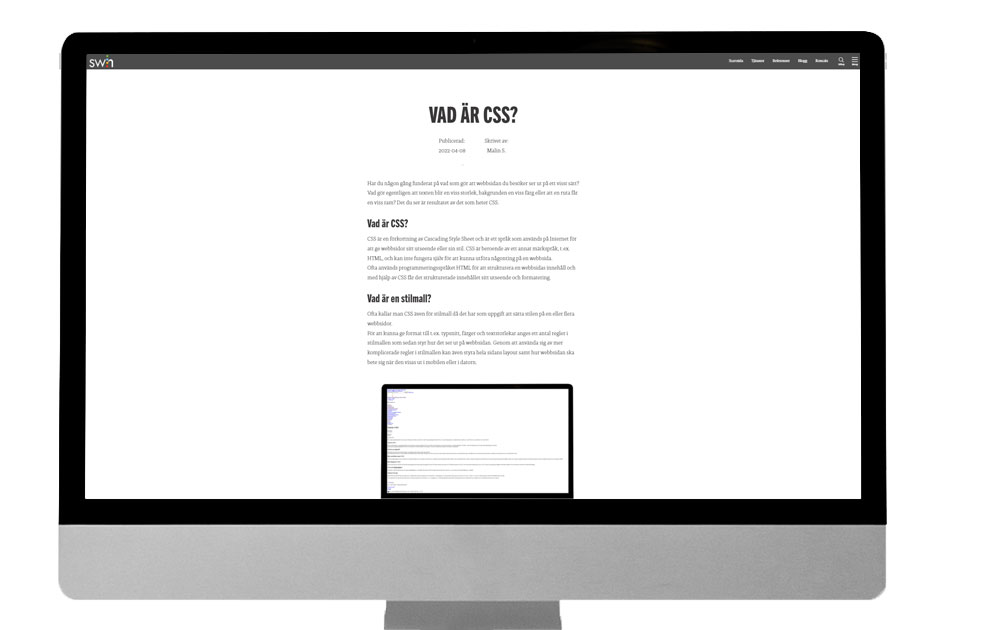
Se här ser samma bloggsida med CSS.
Naked CSS day
Sedan 2006 firas Naked CSS Day den 9 april runt om i Internetvärlden. Tanken med dagen är att visa betydelsen av webbstandarder och vilken påverkan CSS har genom att våga visa ut sin <body> "naken" dvs visa ut sin webbsida designlös utan CSS för innehållet under en hel dag.
Vill du titta mer på hur CSS-filer kan påverka en webbsidas utseende bör du kolla in CSS ZenGarden. Där utgår webbsidan alltid ifrån samma HTML-kod men genom att välja olika CSS-filer kan man verkligen se hur stor skillnad CSS kan göra för en webbsida.