Det kanske känns som något av en självklarhet att dina besökares upplevelse på din webbplats är en väsentlig och viktig nyckeldel mot framgång på webben. Men visste du att Google faktiskt också bryr sig om kvalitén på din webbplats användarupplevelse?
Sedan förra året använder sig Google av ett nytt mätinstrument de kallar Core Web Vitals. Core Web Vitals mäter nivåerna av just användarupplevelsen på din webbplats. Under Maj i år är det planerat att algoritmen för hur sidor rankas kommer att inkludera Core Web Vitals som en del av rankingen.
Vad är Core Web Vitals?
Core Web Vitals är ett av Googles nyaste verktyg, framtaget för att avgöra hur bra användarupplevelse som en webbplats levererar till sina besökare. Hur väl webbplatsen lever upp till Core Web Vitals krav, kan sedan påverka hur högt upp i Google söklistor webbplatsen visas.
Core Web Vitals är uppdelade i tre delar (tre så kallade KPI:er) som din webbplats mäts mot.
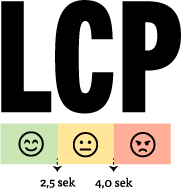
1. Loading – Largest Contentful Paint
LCP, Largest contentful paint, mäter laddningstiden för webbplatsens viktigaste innehåll.
Hur vet du vad som är din webbplats viktigaste innehåll? Din webbplats viktigaste innehåll är inte alltid vad du tror. I Googles ögon är det viktigaste innehåll oftast det innehåll som syns högst upp på webbplatsen, innan besökaren börjar att scrolla. Innehåll som besökaren behöver scrolla för att se brukar omnämnas som "below fold" och generellt betraktas det av Google som mindre viktig information.

2. Interactivity – First Input Delay
FID, First input delay, mäter hur snabbt det går från besökarens interaktion med sidan, fram till sidans respons. Exempelvis möter FID tiden mellan det att besökaren klickat på en köp-knapp till att det dyker upp en bekräftelse på att produkten läggs i varukorgen. När det kommer till denna responstid är det så kort tid som möjligt vi är ute efter.

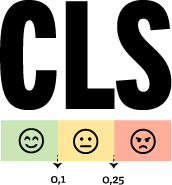
3. Visual stability – Cumulative Layout Shift
CLS, Cumulative layout shift, mäter hur många oväntade förändringar i webbplatsens layout som sker under tiden den laddats in.
När en webbplats laddas, så laddas delar av webbplatsen oftast in på olika lång tid. Om det resulterar i att innehåll förflyttas i höjd- eller sidled, kan det resultera i att användaren exempelvis klickar på fel knapp då annat innehåll samtidigt laddas in och flyttar på knappen besökaren hade tänkt klicka på.
Även när det kommer till CLS är det ett så lågt värde som möjligt som vi vill ha.

Vad blir konsekvenserna av Core Web Vitals?
Det är faktiskt fortfarande inte klargjort hur stor påverkan Core Web Vitals kommer att ha på webbplatsers ranking hos Google.
Det vi i dagsläget vet är att Core Web Vitals kommer att räknas in som en del av Googles mät- och rankingsverktyg, men inte hur stor roll det kommer att spela för exempelvis placeringar i sökträffar. Det finns givetvis en risk att Core Web Vitals kommer att göra stora avtryck och i värsta fall göra att din webbplats faller i Googles ranking och därmed tappar viktiga konverteringar. Det finns också möjligheter för Core Web Vitals att bli en vital del av användarupplevelsen, genom att skapa en ny standard för hur vi bygger webbplatser.
När det kommer till Googles mätverktyg har vi dock tidigare kunnat se uppdateringar som i teorin pekat mot stora förändringar, men som i praktiken lämnat oss med ganska liten påverkan på ranking.
Ska man se krasst på det, så vet vi alltså i nuläget inte hur stor påverkan Core Web Vitals faktiskt kommer att ha. Men det finns faktiskt inga anledningar till att dra fötterna bakom sig. Även om man i dagsläget inte kan svara på hur stor påverkan på ranking i söklistor som uppdateringen kommer att ha, så finns det egentligen bara vinster att skörda på att se över användarupplevelsen på din webbplats redan idag. En bättre användarupplevelse kan vara det som står mellan dig och din nästa kund. Alla vinner på en förbättrad användarupplevelse.
Hur förbereder jag min webbplats för Core Web Vitals?
Det första steget för att påbörja din anpassning för Core Web Vitals, är att analysera hur väl din webbplats faktiskt presterar när det kommer till de nya mätvärdena. I praktiken betyder det, att det är dags att analysera hur snabbt din webbplats laddar det viktigaste innehållet, hur snabbt webbplatsen svarar på besökarnas interaktioner och om webbplatsens olika element faktiskt håller sig där de ska vara.
När det väl finns en tydlig bild över var din webbplats har potentiella fallgropar, så blir det också tydligt vilka förbättringar som bör utföras.
Tycker du det känns klurigt? Det är därför vi är här! Vi hjälper dig gärna med analyser av din webbplats i förhållande till Core Web Vitals och med det förbättringsarbete som krävs för att hålla både dina besökare och Google nöjda och glada.